1С-Битрикс. Модуль «Предварительная нарезка фотографий элементов инфоблока»
Наверное, каждый сайт использует несколько размеров одной и той же фотографии на сайте: в списке, в карточке товара. И каждый битрикс-разработчик знает, что из коробки эти самые фотографии нарезаются в result_modifier.php в шаблонах компонентов, а это значит, что покупатели ждут, пока эти самые картинки нарежутся до нужных размеров. Да, это делается один раз для новой картинки, но когда идёт наполнение каталога и картинки больших размеров, то пользователю придётся хорошенько подождать, прежде чем загрузится страница каталога.
Смышленнные программисты обрабатывают картинки на добавление/изменения элементов инфоблока. В таком случае менеджер ждёт, пока они нарежутся, а не пользователи сайта.
Лень — двигатель прогресса. Мне надоело каждый раз писать для каждого сайта свои обработчики, а захотелось чтобы это настраивалось без кода. Так и появился модуль «Предварительная нарезка фотографий элементов инфоблока». Конечно, он расчитан на программистов, но и продвинутые менеджеры сайтов могут им воспользоваться, чтобы сделать свой сайт быстрее.
Важное замечание
Модуль не будет иметь никакого смысла (а наоборот отнимать место на диске), если вы не знаете точных параметров, вызываемых для нарезки фотографий на вашем сайте: размеров, типа масштабирования, массива фильтров и т.п.
Настройка
После установки модуля, он предложит вам его настроить.
 Жмём на кнопку «Настроить модуль» (так же настройки достуны по пути Настройки -> Настройки продукта-> Настройки модулей -> Предварительная нарезка фотографий элементов инфоблока).
Жмём на кнопку «Настроить модуль» (так же настройки достуны по пути Настройки -> Настройки продукта-> Настройки модулей -> Предварительная нарезка фотографий элементов инфоблока).
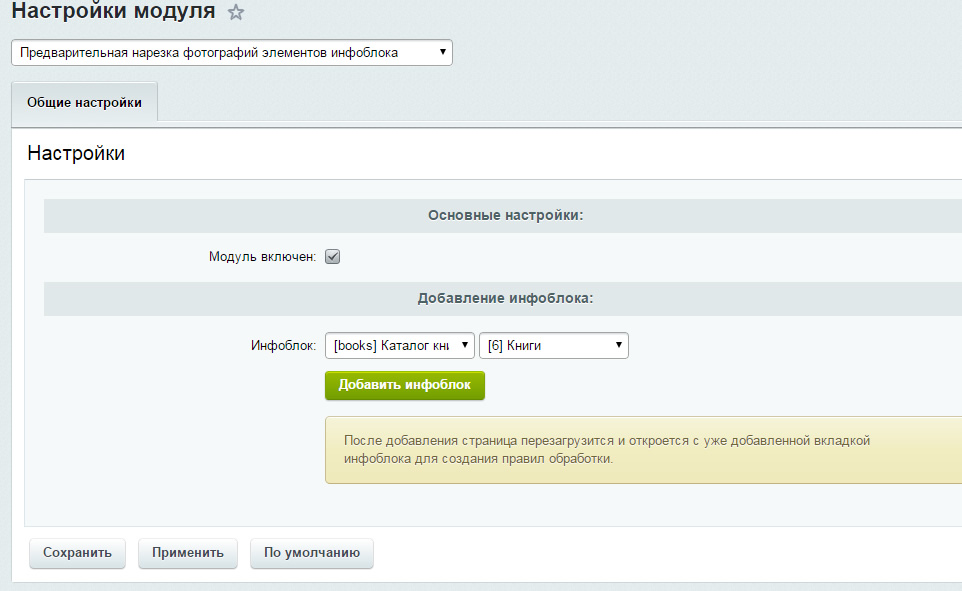
Далее нужно добавить инфоблок в список обрабатываемых модулем:

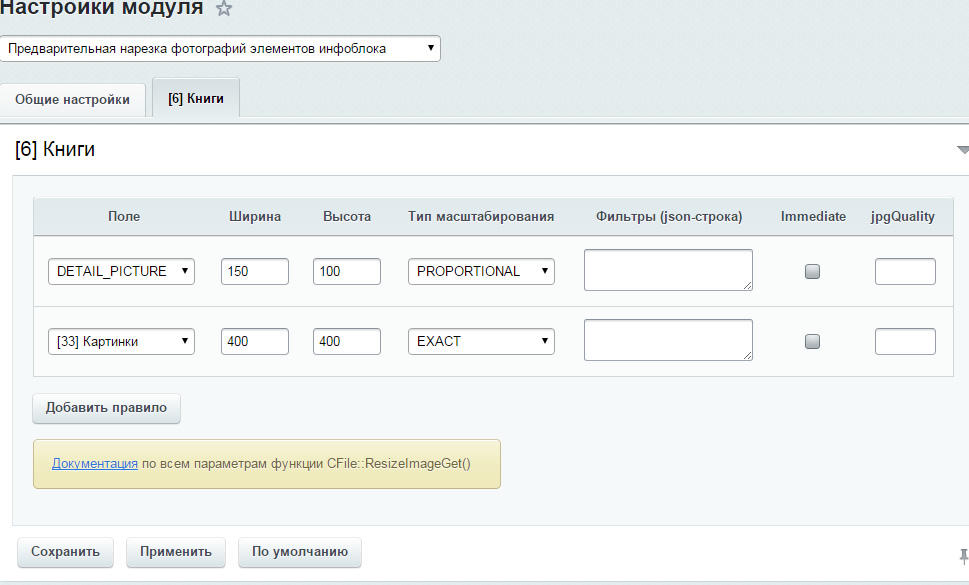
Ну и последнее: добавить правила обработки картинок. Доступны поля: PREVIEW_PICTURE, DETAIL_PICTURE и все поля инфоблока типа «Файл»

События
Так же добавил Before событие OnBeforePreResizeImage перед нарезкой фотографии. Это может понадобиться, когда у вас один инфоблок на 2 сайта и фотографиям нужно ставить водяной знак (watermark) на каждом сайте разный.
Обработчик вызывается в новом D7 стиле (привет консерваторам с AddEventHandler()).
Структура массива у обработчика примерно следующая:
Array ( [FILE_ID] => 287 [RULE] => Array ( [field] => PREVIEW_PICTURE [width] => 250 [height] => 250 [resize_type] => 0 [filters] => {"test" : "test"} [immediate] => 0 [jpg_quality] => ) [IBLOCK_ELEMENT] => Array ( [PREVIEW_PICTURE] => 287 [~PREVIEW_PICTURE] => 287 [IBLOCK_ID] => 2 [~IBLOCK_ID] => 2 [ID] => 2 [~ID] => 2 ) )
Пример анонимного обработчика:
\Bitrix\Main\EventManager::getInstance()->addEventHandler( 'olegpro.preresizer', 'OnBeforePreResizeImage', function (\Bitrix\Main\Event $e) { $iblockElement = $e->getParameter('IBLOCK_ELEMENT'); if($iblockElement['IBLOCK_ID'] == 2) { $rule = $e->getParameter('RULE'); $rule['width'] = 300; $e->setParameter('RULE', $rule); return new \Bitrix\Main\EventResult( \Bitrix\Main\EventResult::SUCCESS, $e->getParameters() ); } } );
Установить модуль «Предварительная нарезка фотографий элементов инфоблока» можно через Маркетплейс Битрикс
Удачной настройки!
Материалы:
Про новые события ядре D7
Документации по функции CFile::ResizeImageGet()
2 комментария
А этим нарезанным картинкам можно задавать альты и тайтлы?
Сергей, можно. Только это к модулю не относится.