Выравнивание блоков по наибольшей высоте в ряду
Эта тема уже настолько изъезжена, что дальше некуда. Но я хочу внести и свой вклад. Кто-то выравнивает блоки(колонки) извращаясь на CSS, кто-то это делает на undercore.js в одну строчку, кто-то подключает плагины jquery для этой задачи. Я же покажу способ на чистом JavaScript.
Задача
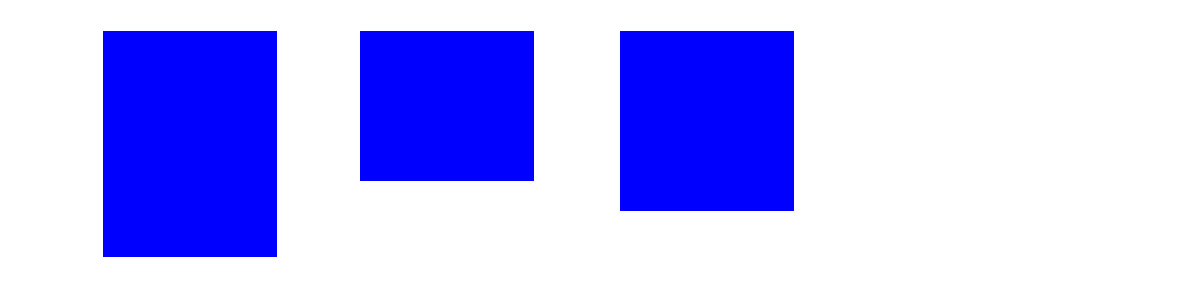
Есть n-блоков разной высоты:
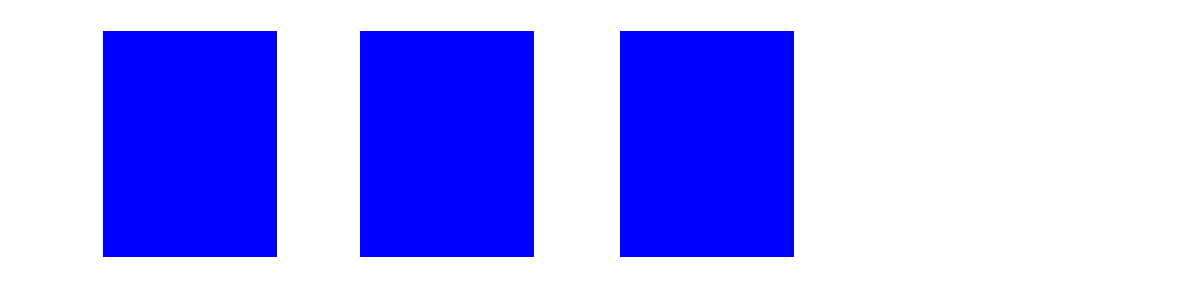
Надо в каждом ряду выравнить их наибольшой высоте блока:
Html-структура примерно следующая.
<div class="row"> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> <div class="row"> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
Решение
<script> (function() { var itemsTree = document.querySelectorAll('[class="row"]'); if (itemsTree) { for(var t = 0, lt = itemsTree.length; t < lt; t++) { var h = [], el = [], maxH; for(var mi = 0, lmi = itemsTree[t].childNodes.length; mi < lmi; mi++) { var m = itemsTree[t].childNodes[mi]; el.push(m); h.push(m.offsetHeight); } maxH = Math.max.apply(null, h); if (maxH > 0) { for(var i = 0, l = el.length; i < l; i++) { el[i].style.height = maxH + 'px'; } } } } })(); </script>
Код рекомендую вставлять сразу после нужной html-разметки. Если в блоках есть картинки, то лучше всего им сразу задать ширину и высоту.
Пример работы скрипта можно посмотреть у меня в разделе «Модули»


5 комментариев
Спасибо! Элегантное решение
http://jquery.page2page.ru/index.php5/Выровнять_высоту_группы_блочных_элементовНичеси:) Портянка.. Короче по этой ссылке тоже хорошее решение
Вот только моё решение не требует jquery, а твоё — да
Чтобы не использовать apply у функции и вставлять туда 2 аргумента, можно использовать spread оператор. Долой Легаси ecma script.
'use strict'
maxH = Math.max(...h);